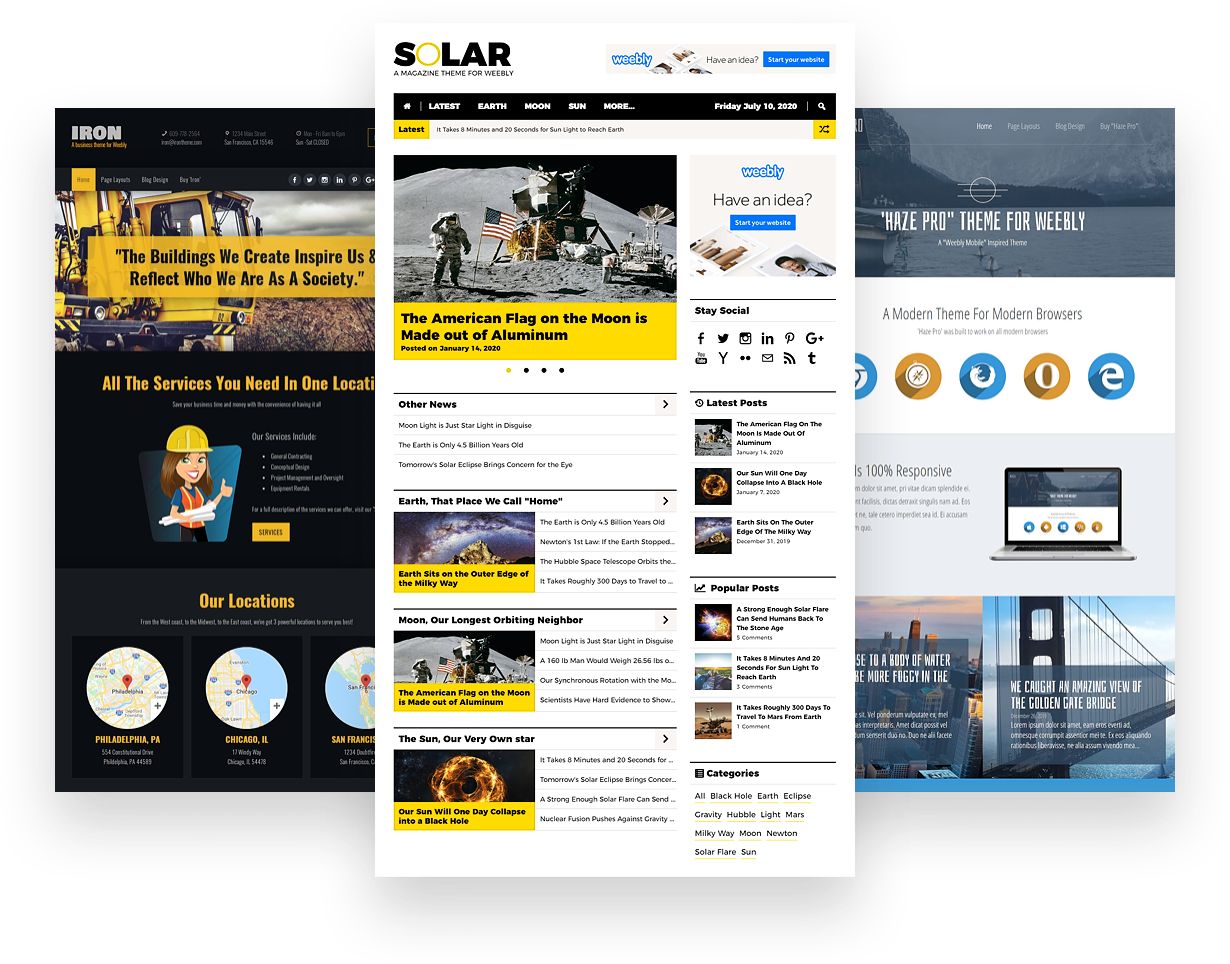
London Weebly Magazine Theme

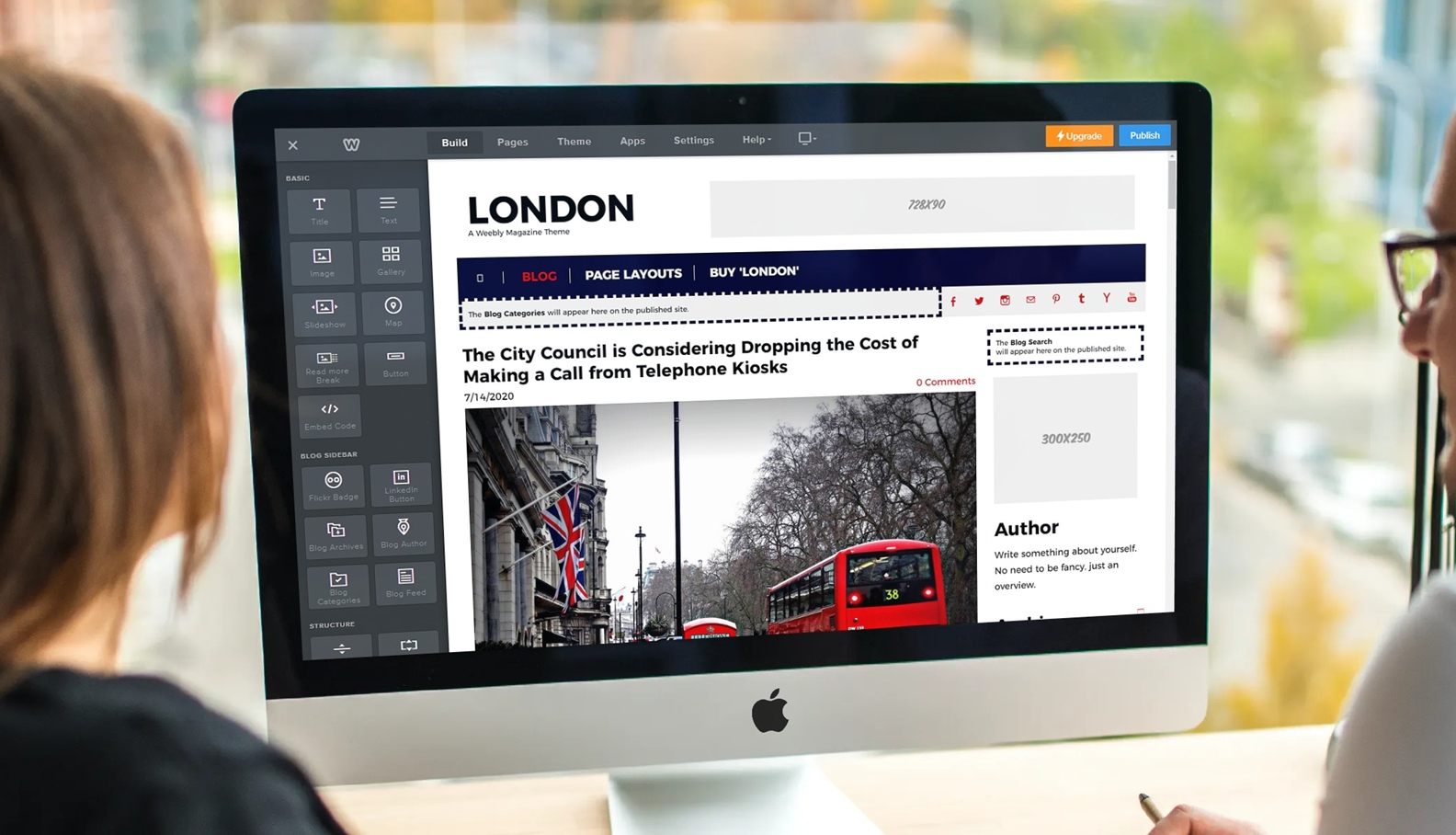
London Has a Familiar Interface in the Weebly Editor

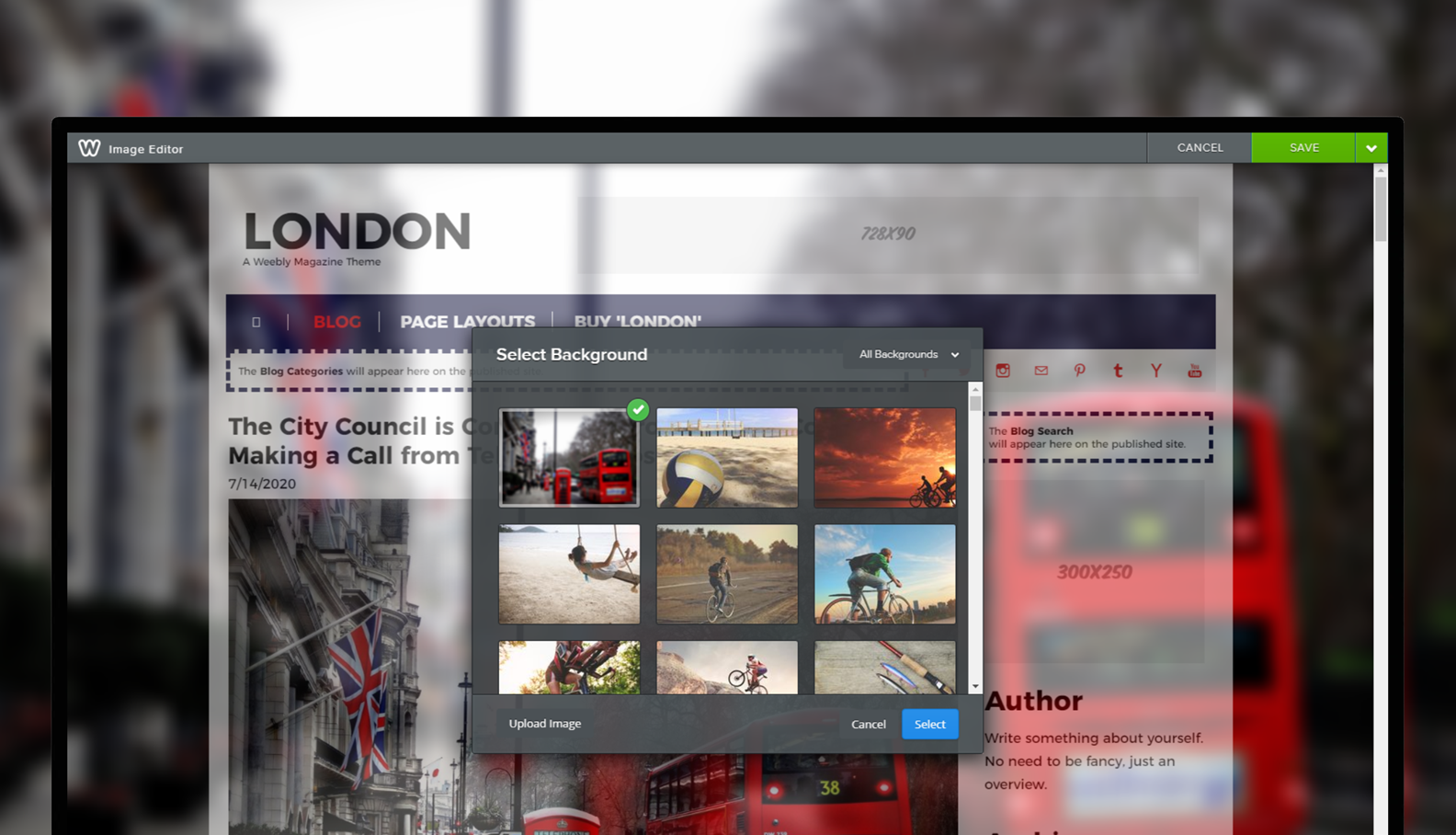
Upload Your Own Image as London's Site Background

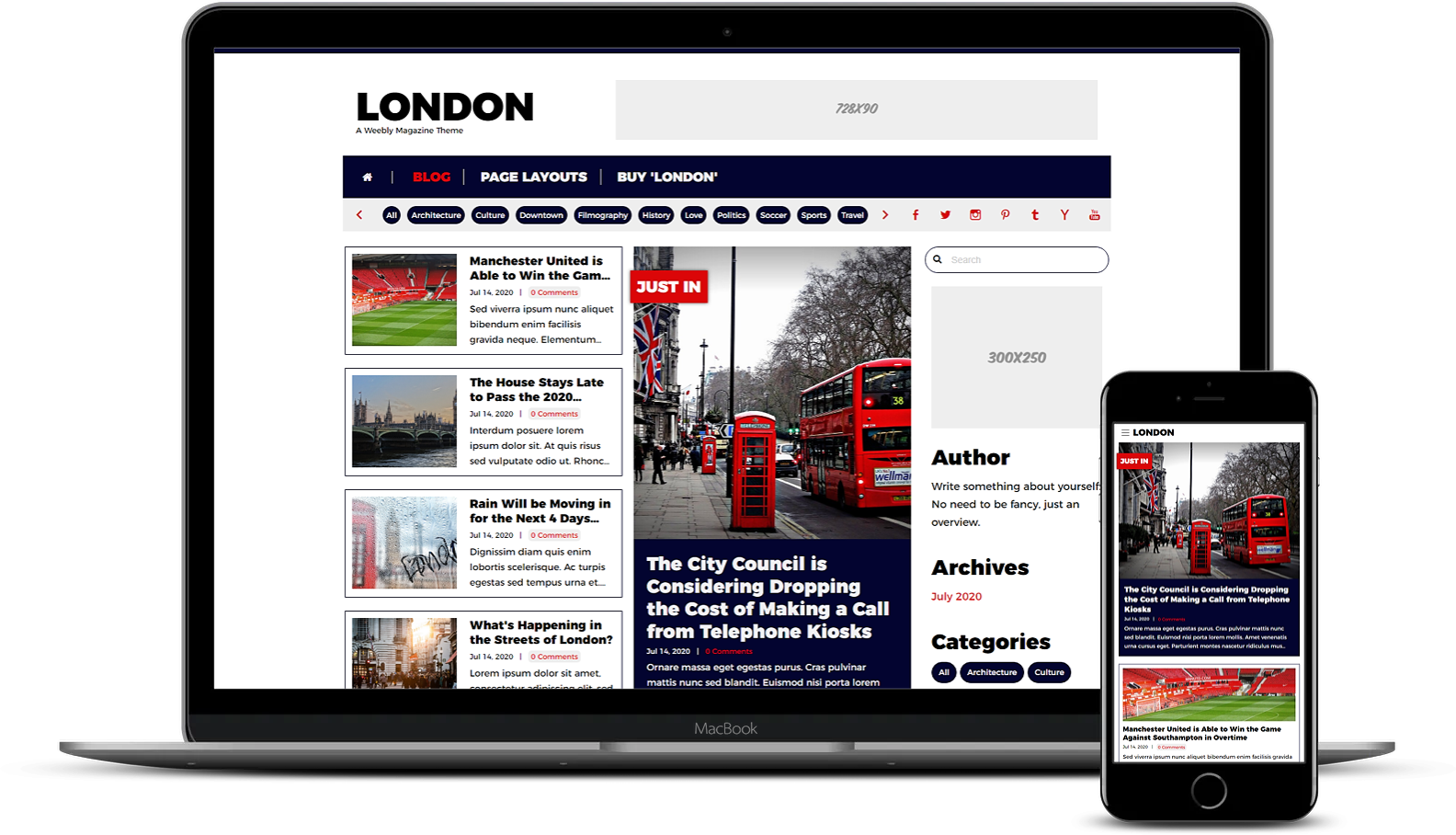
You'll Be 100% Responsive on Any Device with London

London
A Weebly Magazine Theme to Set and Forget
$23
London is the most intelligent Weebly theme you'll ever use. No codes. No input. The theme does all of the work!
What is London?
London is simply the most intelligent and intuitive Weebly magazine theme you'll ever use. What this means it that once you install London and apply it to your Weebly site, you're done with the setup! No additional code modifications or URL inputs are needed.
As you publish your blog posts, London will automatically style and organize them to its unique magazine layout. How's that for keeping things simple?
London is built to work with as many blog pages as your Weebly site has.
Features
- 100% ResponsiveYes, London is 100% responsive.
- Weebly 4's Customizable HeaderWeebly 4's customizable header gives you a drag & drop banner area, which you can add a background image or solid background color to. You can also adjust the banner's height, or choose to make the background image parallax, reveal, or a video background (pro accounts only).
- Weebly 4's Section ElementWeebly 4's section element allows you to create unique sections within the main content area. Each section is an independent drag and drop area that can be further customized with a background image or color, parallax or reveal effects, and a video background (pro accounts only).
- Accent ColorLondon comes with an accent color that you can choose under "Theme>Theme Options>Accent Color". The accent color is the color used by the navigation, active links, social media icons, buttons, etc.
- Accent Color 2London's second accent color can be changed under "Theme>Theme Options>Accent Color 2". The second accent color is the color used by the "Just In" blog post's content background, as the navigation's background, blog pagination, blog categories, etc.
- BreadcrumbsBreadcrumbs appear at the top of your blog's homepage and posts' page, and provide a clickable navigation. The breadcrumbs will automatically display the homepage of the blog being viewed, as well as the title of the blog post or category page being viewed.
- Recommended Content WidgetLondon's recommended content widget will automatically recommend 3 random blog posts from your blog at the bottom of every blog post. You can turn off the recommended content widget under "Theme>Theme Options>Recommended Content".
- Adjustable BackgroundLondon's background image can be adjusted under "Theme>Change Background".
- SloganTo keep with your brand's image, beneath the logo is a "Click Here to Edit" text box for a slogan. The slogan will appear beneath your logo on just the desktop version of your site.
- Global Ad SpaceAppearing to the right of the logo is a drag and drop area for a 728x90 ad (or anything).
- Theme OptionsTheme options make it easy to customize London without touching a line of code. London's theme options includes turning of the social media icons, changing the site width, an accent color, a second accent color, turning on/off the site's background image, the blog's breadcrumbs, and Themezier's free footer .
- Scroll To Top ButtonLondon has a built-in scroll-to-top button that appears on all page layouts. The scroll to top buttons takes on the accent color.
- H1 TagsLondon's blog post titles are h1 tags. H1 tags are important for SEO because they help the search engines quickly identify the content within a page.
- Blog CategoriesAny categories you apply to a blog post will automatically appear in the blog's sidebar and directly beneath the navigation for easy content organization.
- Blog Post Search FunctionLondon's blog post search function allows visitors to your site to easily search all of the blog posts within a blog. Note: This search function does not search all the pages of a Weebly site, just blog posts.
- Numbered Blog PaginationNumbered blog pagination appears at the bottom of any main blog page and allows visitors to easily navigate between pages. London's numbered blog pagination, from the current page, allows visitors to easily visit the next 2 or previous 2 pages, the first page, and the last page of a blog.
- 2 Page LayoutsLondon comes standard with 2 page layouts: a header and a no header page layout.
- Drag & Drop FooterLondon comes with a global drag and drop footer (includes free Weebly accounts). Changes made in the footer on one page will automatically reflect on all pages. The footer must initially be turned on to be used by going to "Theme>Theme Options>Free Footer".
- 100% Support & Free Lifetime UpgradesAs a user of this theme, we've got your back 100%! Though our themes are rigorously tested (they really are -- sometimes it takes days to iron out the bugs), if any issues ever arise with this theme, simply send us a message! You'll also enjoy free upgrades to the latest version of this theme for its lifetime. When new versions are available, you'll be sent a notification and download link via e-mail.